
Update: 2025-12-17

FeedbackPhaser は LFO ではなくフィードバックによってオールパスフィルタのカットオフ周波数を変調するフェイザです。主に歪み系の音が出ます。
full - VST 3 をダウンロード (github.com) macOS - VST 3 をダウンロード (github.com) full パッケージには次のビルドが含まれています。
Linux ビルドは Ubuntu 24.04 でビルドしています。もし Ubuntu 24.04 以外のディストリビューションを使っているときは、プラグインが読み込まれないなどの不具合が起こることがあります。この場合はビルド手順に沿ってソースコードからビルドしてください。
macOS で使用するときは macOS
パッケージのダウンロードを推奨します。また Apple Developer Program
に加入していないので、インストール時に Gatekeeper
を迂回するように設定する必要があります。詳細は
インストール -> macOS
の節を参照してください。
何かあれば GitHub
のリポジトリに issue を作るか ryukau@gmail.com
までお気軽にどうぞ。
paypal.me/ryukau から開発資金を投げ銭することもできます。
名前が .vst3 で終わるディレクトリを OS
ごとに決められた位置に配置してください。
/Program Files/Common Files/VST3/
に配置します。$HOME/.vst3/ に配置します。/Library/Audio/Plug-ins/VST3/ あるいは
/Users/$USERNAME/Library/Audio/Plug-ins/VST3/
に配置します。DAW によっては上記とは別に VST3 をインストールできるディレクトリを提供していることがあります。詳しくは利用している DAW のマニュアルを参照してください。
注意: プリセットの無いプラグインもあります。
プリセットはページの最上部のリンクからダウンロードできるプラグインパッケージに含まれています。以下はプリセットのインストール手順です。
presets ディレクトリ内の Uhhyou
ディレクトリを OS ごとに決められたディレクトリに配置。以下は OS ごとのプリセットの配置先の一覧です。
/Users/$USERNAME/Documents/VST3 Presets$HOME/.vst3/presets/Users/$USERNAME/Library/Audio/Presetsプリセットディレクトリの名前はプラグインと同じである必要があります。配置先のディレクトリが無いときは作成してください。
プラグインが DAW に認識されないときは C++ redistributable
をインストールしてみてください。インストーラは次のリンクからダウンロードできます。ファイル名は
vc_redist.x64.exe です。
Ubuntu 24.04 では次のパッケージのインストールが必要です。
sudo apt install libxcb-cursor0 libxkbcommon-x11-0もし DAW がプラグインを認識しないときは、下のリンクの
Package Requirements を参考にして VST3
に必要なパッケージがすべてインストールされているか確認してください。
REAPER の Linux 版がプラグインを認識しないときは
~/.config/REAPER/reaper-vstplugins64.ini を削除して
REAPER を再起動してみてください。
重要: full
パッケージは動作未確認です。以下のファイルは codesign
されていないので削除する必要があるかもしれません。
Contents/Resources/DocumentationContents/x86_64-linuxContents/x86_64-winmacOS
パッケージでは上記のファイルの削除は不要です。また、すべてのパッケージは
codesign コマンドの ad-hoc signing
の状態になっています。
プラグインの初回起動時に「破損している」という趣旨のメッセージが表示されることがあります。この場合は、ターミナルを開いて、解凍した
.vst3
ディレクトリに次のコマンドのどちらか、あるいは両方を適用してみてください。
/path/to/PluginName.vst3
の部分はインストールしたプラグインのパスに置き換えてください。
xattr -rd com.apple.quarantine /path/to/PluginName.vst3
xattr -rc /path/to/PluginName.vst3プラグインは署名されていない (unsigned) 、または公証されていない (un-notarized) アプリケーションとして認識されることがあります。この場合は、警告メッセージが表示された後に、システム環境設定を開いて「セキュリティとプライバシー」 → 「一般」の「このまま開く」ボタンを押してください。以下にリンクした Apple 公式のヘルプページにスクリーンショット付きで同じ手順が掲載されています。「ノータリゼーションを受けていない App や未確認の開発元の App を開きたい場合」を参照してください。
ここまでの手順を経てまだ動かないときはインストール先を
/Library/Audio/Plug-ins/VST3/ あるいは
/Users/$USERNAME/Library/Audio/Plug-ins/VST3/
のいずれか使っていなかったほうに変えてみてください。
上記の方法がすべて上手くいかなかったときは以下の手順を試してみてください。
sudo spctl --master-disable
を実行。上記の手順を実行するとシステムのセキュリティが弱くなるので注意してください。元に戻すには以下の手順を実行してください。
sudo spctl --master-enable
を実行。codesign
の適用注意 この節の内容は macOS
パッケージには関連しないと考えられますが未検証です。 (GitHub の
issue)
full
パッケージを利用する場合は以下のコマンドを適用することで利用できるかもしれません。
sudo codesign --force --deep -s - /path/to/PluginName.vst3codesign の利用には Xcode
のインストールが必要となるかもしれません。
初回設定時は手動で次のファイルを作成してください。
/Users/ユーザ名/AppData/Roaming/UhhyouPlugins/style/style.json
。$XDG_CONFIG_HOME/UhhyouPlugins/style/style.json 。
$XDG_CONFIG_HOME が空のときは
$HOME/.config/UhhyouPlugins/style/style.json 。/Users/$USERNAME/Library/Preferences/UhhyouPlugins/style/style.json
。プラグインのウィンドウを閉じて開くたびに style.json
が読み込まれて更新されます。
既存の色のテーマを次のリンクに掲載しています。
style.json にコピペして使ってください。
style.json の設定例です。
{
"guiScale" : 1 ,
"fontFamily" : "Tinos" ,
"fontBold" : true ,
"fontItalic" : true ,
"foreground" : "#000000" ,
"foregroundButtonOn": "#000000" ,
"foregroundInactive": "#8a8a8a" ,
"background" : "#ffffff" ,
"boxBackground" : "#ffffff" ,
"border" : "#000000" ,
"borderCheckbox" : "#000000" ,
"borderLabel" : "#000000" ,
"unfocused" : "#dddddd" ,
"highlightMain" : "#0ba4f1" ,
"highlightAccent" : "#13c136" ,
"highlightButton" : "#fcc04f" ,
"highlightWarning" : "#fc8080" ,
"overlay" : "#00000088",
"overlayHighlight" : "#00ff0033"
}guiScale: GUI の表示倍率。例えば 0.75
にすると 75% 、 2.0 にすると 200% 。guiScale の値の下限は 0.01
です。上限はほぼありません (64-bit float の最大値) 。
注意: guiScale
の倍率を大きくしすぎると、 DAW
によってはプラグインウィンドウの閉じるボタンがクリックできない位置に配置されてしまう、などといった問題が起きることがあります。
以下はフォントオプションの一覧です。
fontFamily: フォントファミリ名。fontBold: ボールドスタイル (太字) を
true で有効、 false で無効。fontItalic: イタリックスタイル (斜体) を
true で有効、 false で無効。カスタムフォントを使用するには、プラグインディレクトリの
*.vst3/Contents/Resources/Fonts に *.ttf
ファイルを配置します。
注意: fontFamily 、
fontBold 、 fontItalic
で設定したフォントファミリ名とスタイルの組み合わせが
*.vst3/Contents/Resources/Fonts 以下のいずれかの
*.ttf ファイルに含まれていないときは VSTGUI
が指定するデフォルトフォントが使用されます。
fontFamily が長さ 0 の文字列 ""
のときはフォールバックとして "Tinos"
に設定されます。長さが 1
以上かつ、存在しないフォントファミリ名が指定されると VSTGUI
が指定するデフォルトフォントが使用されます。
ボールドあるいはイタリック以外のスタイルは VSTGUI がサポートしていないので動作確認していません。該当する例としては Noto フォントの Demi Light や、 Roboto フォントの Thin や Black などがあります。
16 進数カラーコードを使っています。
プラグインはカラーコードの 1 文字目を無視します。よって
?102938 や \n11335577
も有効なカラーコードです。
2 文字目以降のカラーコードの値に 0-9a-f
以外の文字を使わないでください。
以下は設定できる色の一覧です。設定に抜けがあるとデフォルトの色が使われます。
foreground: 文字の色。foregroundButtonOn:
オンになっているボタンの文字の色。 foreground か
boxBackground
のいずれかと同じ値にすることを推奨します。foregroundInactive:
非アクティブなタブの文字の色。background: 背景色。boxBackground: 矩形の UI 部品の内側の背景色。border: 縁の色。borderCheckbox: チェックボックスの縁の色。borderLabel:
パラメータセクションのラベルの左右の直線の色。unfocused:
つまみがフォーカスされていないときの色。highlightMain:
フォーカスされたときの色。スライダの値の表示にも使用されます。highlightAccent:
フォーカスされたときの色。一部のプラグインをカラフルにするために使用されます。highlightButton:
ボタンがフォーカスされたときの色。highlightWarning: 変更に注意を要する UI
がフォーカスされたときの色。overlay: オーバーレイの色。overlayHighlight:
フォーカスを示すオーバーレイの色。パラメータが割り当てられているコントロールの上で 右クリック すると、 DAW から提供されるコンテキストメニューが開きます。
つまみと数値スライダでは次の操作ができます。
FeedbackPhaser の後に必ずリミッタを挿入することを推奨します。
Feedback -> Amount と Safety Clip
の値によっては出力振幅が +140 dB を超えることがあります。
以下は、セットアップ手順の例です。
Output を下げます。Amount を変更します。Amount を変更します。
5.Safety Clip を変更します。出力振幅は上記の手順でほぼ決まります。先に音量を決めておけば他のパラメータの変更がスムーズになります。
Modulation -> Type によって Modulation ->
Amount
の効きが変わるので注意してください。出力振幅の変化につながります。
Safety Clip
は、出力振幅を制限するための最も重要なパラメータです。
フィードバックの振幅が Safety Clip の振幅を超える場合、
Feedback セクションの:
Output is clean.が、以下に変わります。
Too much feedback.“Too much feedback.”
が表示されているときは内部的に歪みが生じています。歪みを避けるときは
Safety Clip を上げて、 Output
を下げます。
Safety Clip
を上げても歪みを止められないことがあります。 この場合 Feedback ->
Amount と Modulation -> Amount
を下げてください。
以下のパラメータをオートメーションすると面白い音になるかもしれません。
Spread.Center.Mod. Asym..また、ノートイベントによってオールパスフィルタのカットオフ周波数を制御できます。ノートイベントをプラグインに送る方法は、お使いの DAW のマニュアルを参照してください。
Allpass -> Stage
を増やすとフィードバックのレゾナンスがより強くなります。
ただし、入力信号の質感も薄まります。
図が小さいときはブラウザのショートカット Ctrl + マウスホイール や、右クリックから「画像だけを表示」などで拡大できます。
図で示されているのは大まかな信号の流れです。実装と厳密に対応しているわけではないので注意してください。
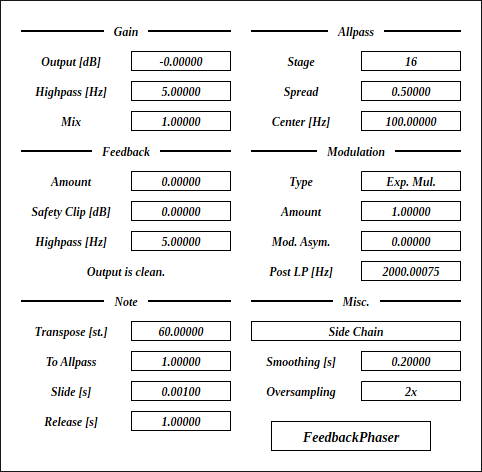
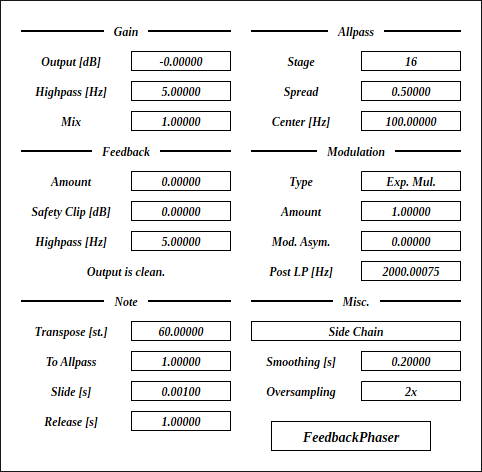
角かっこ [] で囲まれているのは単位です。以下は単位の一覧です。
出力ゲインです。
出力の直前に通過するハイパスフィルタのカットオフ周波数です。
このフィルタは直流の除去を目的としています。
入出力の混合比です。
Mix の値によって Feedback -> Amount
の強さが変わります。
フィードバックの強さです。
Feedback -> Amount
の絶対値が大きいときはフィードバック信号がハードクリップされることがあります。
フィードバック信号の振幅が Safety Clip
を超えると、フィードバック信号は内部でハードクリップされます。
FeedbackPhaser では、フィードバックによる発散を抑えるために内部的にハードクリッピングが行われています。ハードクリッピングがかかるとフィードバックに歪みが加わって音が変わります。
クリーンな音を出したいときは Feedback セクションの
Output is clean. という表示が
Too much feedback. に変わらなくなるまで
Safety Clip
の値を上げてください。ただし、出力振幅が跳ね上がるので、
Safety Clip を上げた分だけ Gain セクションの
Output を下げることを推奨します。
フィードバック信号が通過するハイパスフィルタのカットオフ周波数です。
直列につなぐオールパスフィルタの数です。
オールパスフィルタのカットオフ周波数の分布を変更する値です。
Spread が 0 のとき、すべてのカットオフ周波数は
Center と同じになります。 Spread が 1
のとき、カットオフ周波数は通過する順に Center * 1 、
Center * 2 、 Center * 3 、 …
と高くなっていきます。
以下はオールパスフィルタのカットオフ周波数の計算式です。
allpassCutoffHz = modulation * Center * (1 - Spread * (index - 1)).変調がかかっていないときのオールパスフィルタのカットオフ周波数です。
フィードバックによる変調のスケーリングの種類です。
Exp. Mul. : Center * 2^modulation
として指数関数を使ったスケーリングを行います。Lin. Mul. : Center * modulation
として変調波を乗算します。Add : Center + modulation
として変調波を加算します。上のリストの式はそのまま実装で使われている形ではないことに注意してください。上式に加えて不正な値を避けるため、値の範囲の制限などが行われます。
フィードバックによる変調の量です。
変調はオールパスフィルタのカットオフ周波数に対してかかります。
そのままの変調信号と、全波整流した変調信号を混ぜる比率です。
変調後のオールパスフィルタのカットオフ周波数が通過する、ローパスフィルタのカットオフ周波数です。
中心となるノートを変更する値です。
ノートのピッチの倍率です。
To Allpass が 1
のときにノートのピッチが表す比率がそのまま使われます。
FeedbackPhaser が使うのはノートが表す相対的なピッチであり、ノートが表す絶対的な周波数が使われることはない点に注意してください。
あるノートのノートオフを受け取る前に、別のノートのノートオンを受け取ったときにピッチをスライドする時間です。
最後のノートのピッチから Center
に戻るまでにかかる大まかな時間です。
点灯させるとサイドチェイン入力を変調信号として使います。
パラメータが変更されたときに、変更先の値に到達するまでにかかる大まかな時間です。
オーバーサンプリングの倍率です。
オーバーサンプリングの倍率を上げると変調が強いときに乗る、ざらざらとしたノイズが消えることがあります。ただし CPU 負荷は倍率に応じて上がります。
Modulation -> Type が Lin. Mul.
あるいは Add のときに、 Mod. Asym. を ±1
とした状態で保存すると、ロード時に音が変わるバグを修正。style.json
によりプラグインがクラッシュするバグを修正。foregroundInactive の色を変更。FeedbackPhaser のライセンスは GPLv3 です。 GPLv3 の詳細と、利用したライブラリのライセンスは次のリンクにまとめています。
リンクが切れているときは ryukau@gmail.com
にメールを送ってください。
VST is a trademark of Steinberg Media Technologies GmbH, registered in Europe and other countries.